はじめに
こんにちは!大阪府吹田市にある就労継続支援B型事業所「わっはっは」で講師をしている坂上です!
当事業所「わっはっは」では、デザインの基礎力を高めるためのさまざまな課題に取り組んでいます。
今回は、「アイキャッチ(サムネイル)」の作り方の基本を学ぶ課題をご紹介します!
「良くないデザインを直す」という実践的な方法で、客観的な目線と改善力を養っていきましょう!
前回の課題はこちら♪
アイキャッチとは?
ブログや動画、SNS投稿などで一番最初に目に入る「サムネイル画像」のことを指します。
読者や視聴者の「目を引く」「興味を持たせる」ためにとても大事な要素です。
しっかり考えて作られたアイキャッチは、クリック率や読まれやすさに大きく影響します!
📌 お題内容
「講師のイラスト制作実績」ブログのアイキャッチを改善しよう!
今回は実際に坂上が執筆したブログ「講師のイラスト制作実績 TRPG用のイラスト描いてみた」のアイキャッチを題材に、あえて悪い例を作成しました。
👇 実際のブログはこちら
その悪い例を、チェックリストを見ながら改善していくのが今回の課題です!
📝 課題の進め方
- Canvaの悪い例のデザインを開いてください
- デザインを複製して、自分の編集用ページを作りましょう
- 下のチェックリストを見ながら、悪い部分を修正していきましょう
- スタッフに見てもらって意見をもらいましょう
- 完成したら画像をダウンロードして、以下の提出場所に保存してください
📂 提出場所:
「3.アイキャッチの基本を知ろう」フォルダ内に、自分の名前のフォルダを作成して提出
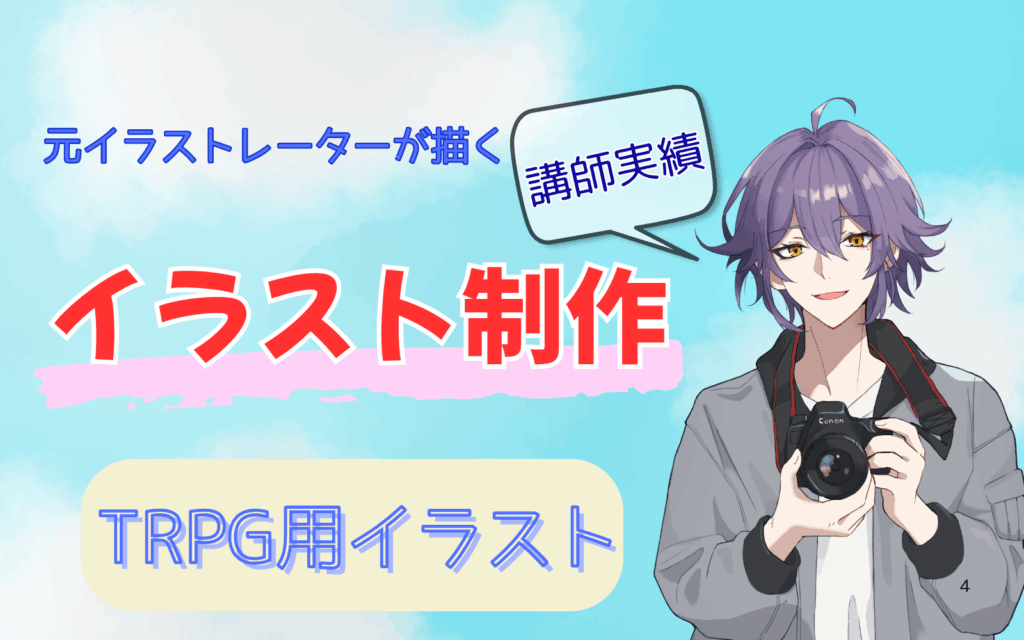
講師が作った悪い例


どこが悪いのか一緒に考えてみましょう!
✅ デザインチェックリスト
1.文字のサイズは適切?
一番目立たせたい文字がしっかり大きくなっているかを確認しましょう。優先度を意識してメリハリをつけると見やすくなります。
2.色を使いすぎていない?
色数は基本3色以内。ギラギラした色や真っ赤などの「悪目立ち」に注意。メインの色+差し色で整えるのがコツ!
3.カテゴリと被っていない?
「わっはっはブログ」の右上にはカテゴリ名が自動表示されます。そこに重要な文字をかぶせていませんか?
4.効果を付けすぎていない?
影・ぼかし・グローなどを多用すると散らかった印象に。使いどころを考えて、必要最低限にしましょう。
5。フォントは適切?
アイキャッチは小さく表示されるので、細すぎるフォントはNG!内容や雰囲気に合った太さ・デザインのフォントを選びましょう。
🎨 利用者さんの改善作品をご紹介!



















それぞれの「どこを直したのか?」を説明できるようになると、デザインを見る力がぐっと伸びますよ!
🎨 講師の改善作品をご紹介!
坂上が実際に制作したアイキャッチを紹介します!
Adobe Illustratorとcanvaそれぞれを使ってデザインしてみました!


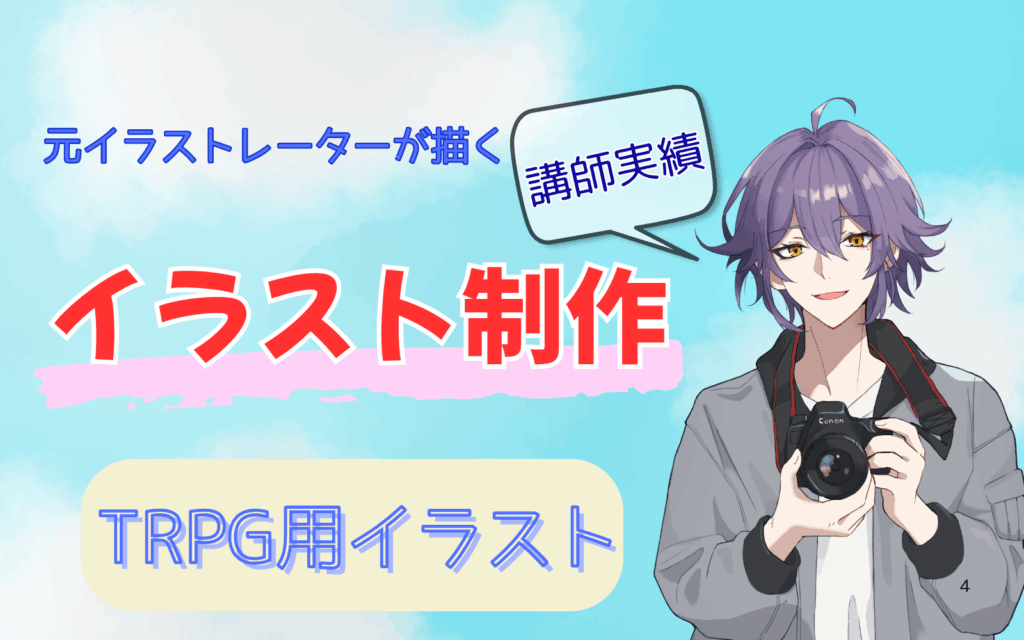
使用ツール:Adobe Illustrator


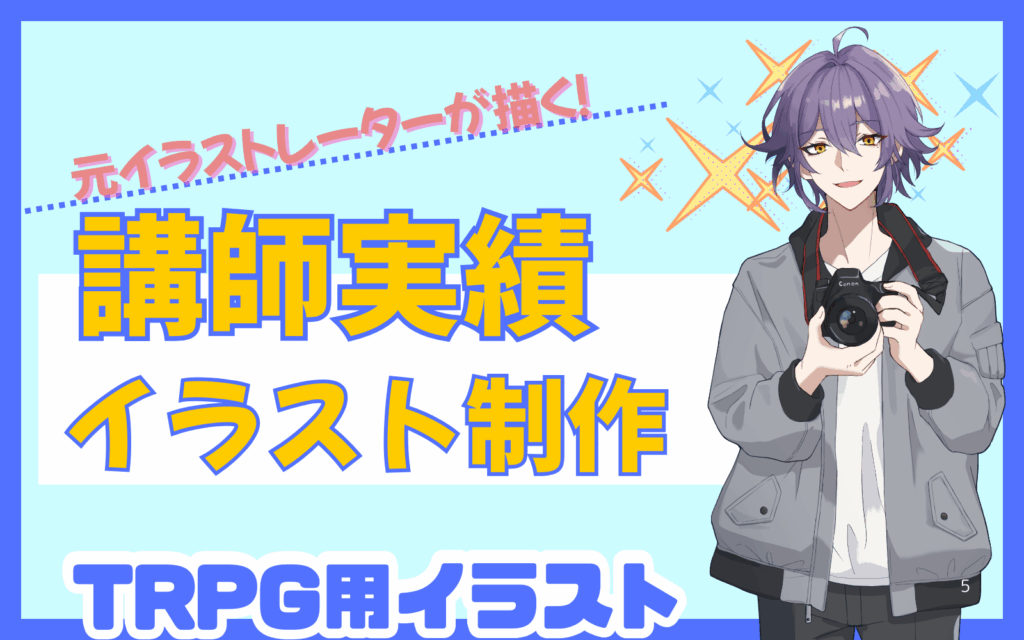
使用ツール:canva
おわりに
人が作ったデザインを見ることで、「自分のデザインにも同じミスがないか?」と気づくきっかけになります。
今回のような“改善型”の課題は、自分の視野を広げるのにとても効果的です。
わっはっはでは、このような課題を通じて、初心者でも楽しみながら成長できる環境を整えています!
講師やスタッフが一緒に添削やアドバイスを行っていますので、興味のある方はぜひ一度体験に来てくださいね!
このブログのアイキャッチも、利用者さんが実際にデザインしてくれたものです✨
みんなで作る「わっはっはブログ」、今後もぜひチェックしてみてください!