はじめに
こんにちは!大阪府吹田市にある就労継続支援B型事業所「わっはっは」で講師をしている坂上です!
当事業所「わっはっは」では、最近デザインの仕事に挑戦する利用者さんが増えてきました。その中で必ずと言っていいほど制作をしてもらうのが、ブログやSNSに欠かせない「アイキャッチ画像」です。Youtubeでは「サムネイル」と言ったりもしますね。
この記事では、デザイン初心者の方にも分かりやすく「アイキャッチデザインの作り方」と「デザインの基礎」についてご紹介します。CanvaやIllustratorで作った実例も交えて、ノウハウをまとめました!
「デザインの基礎を知りたい」「就労支援の中でスキルを学びたい」と考えている方は、ぜひ参考にしてください!
アイキャッチ画像の重要性
アイキャッチ画像は、ブログやSNSなどの第一印象を決める非常に重要な要素です。 「どんな内容が書かれているのか」「読んでみたいと思えるか」は、この画像によって大きく左右されます。
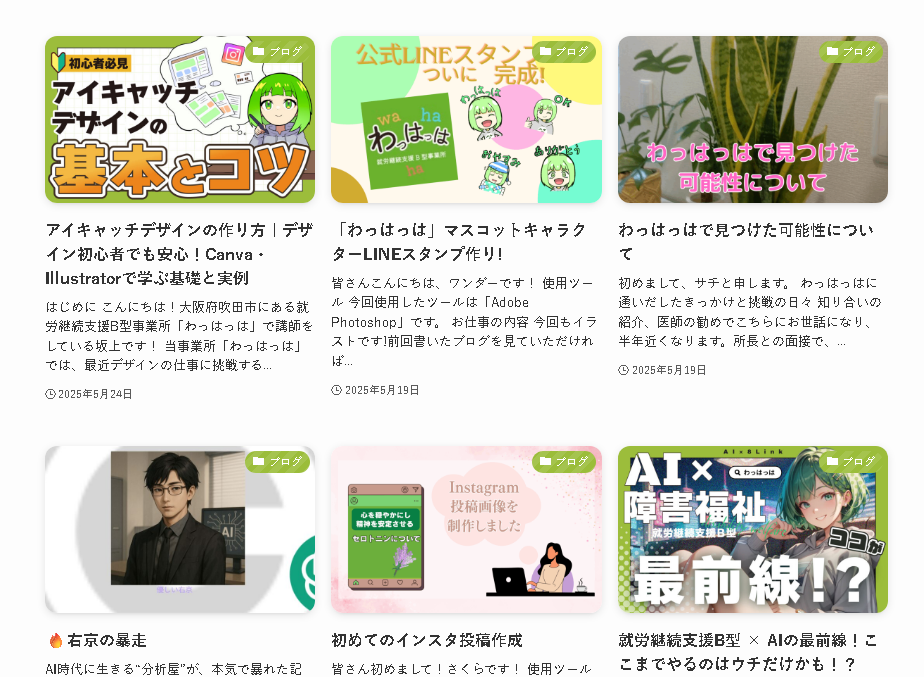
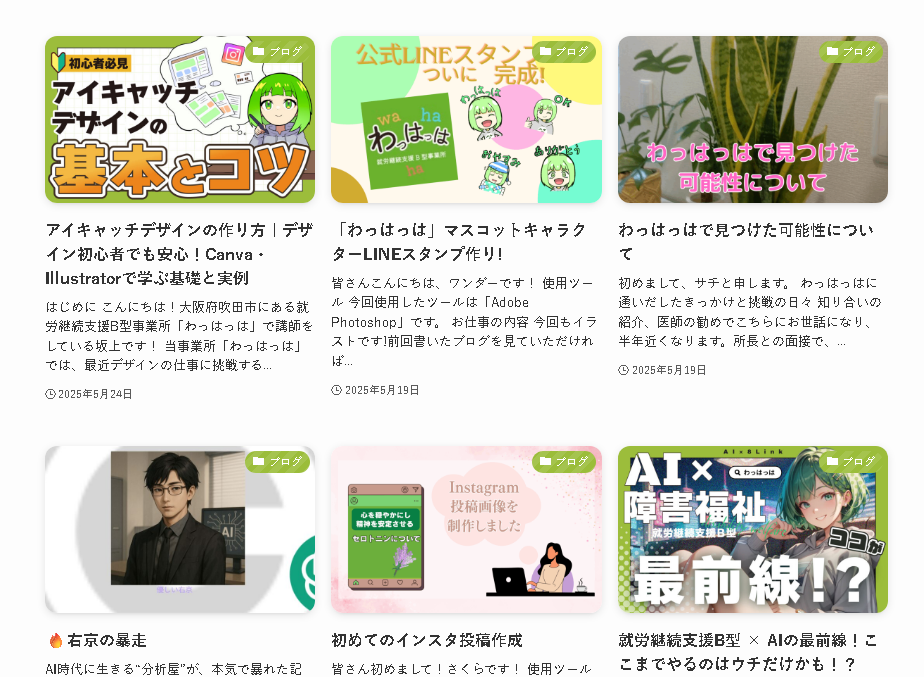
当ホームページのブログ一覧

デザインの基礎ってなに?
まずは、アイキャッチを作る上で大切な“デザインの基礎”について押さえておきましょう。
まず皆さんにお伝えしたいことはデザインはセンスではなく学問であるということです。
「私はセンス無いから…」と諦めないでください!デザインは学べば出来るようになります!
自己表現である「アート」と混在されがちですが、「デザイン」は狙った意図を伝えやすくしたり、視線誘導など心理学を利用したり、知識を付けていくことで技術として身ついていくものだと自分は考えています!
デザインの4原則
デザイン知識については無数にありますが、まず初めに「デザインの4原則」について押さえておきましょう!
これが出来ているだけで「デザインの伝わりやすさ、分かりやすさ、見やすさ」がぐっと高まります。
- 近接(Proximity):関係ある要素は近づけて配置することで、情報が整理されて見えやすくなります。
- 整列(Alignment):文字や画像の位置を揃えることで、見た目が美しくなります。
- 反復(Repetition):色やフォントを繰り返し使うことで統一感が出ます。
- コントラスト(Contrast):明るさや大きさを変えることで、重要な部分が目立ちます。
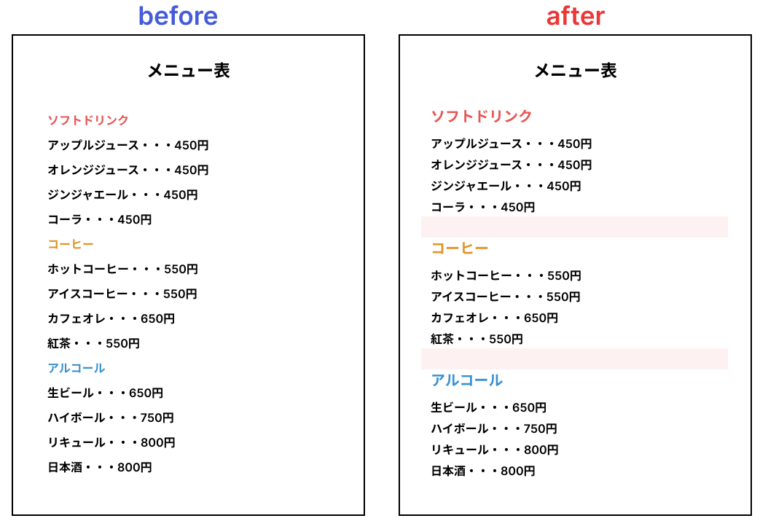
1.近接
関係ある要素は近づけて配置することで、情報が整理されて見えやすくなります。

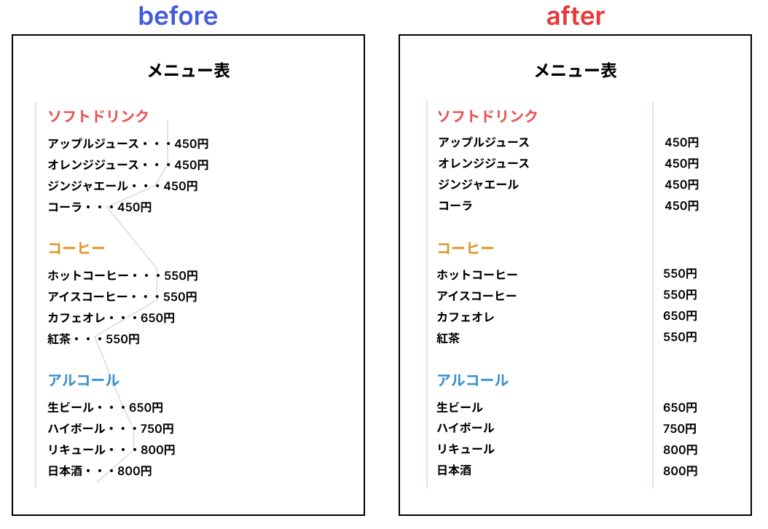
2.整列
文字や画像の位置を揃えることで、見た目が美しくなります。

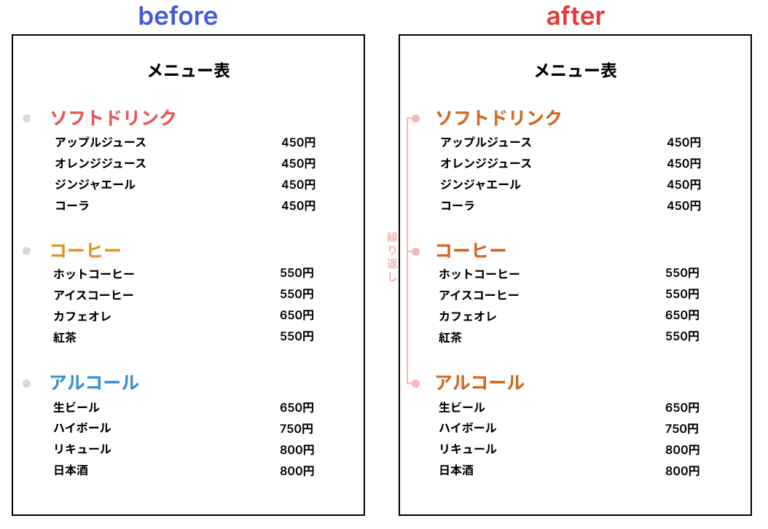
3.反復
色やフォントを繰り返し使うことで統一感が出ます。

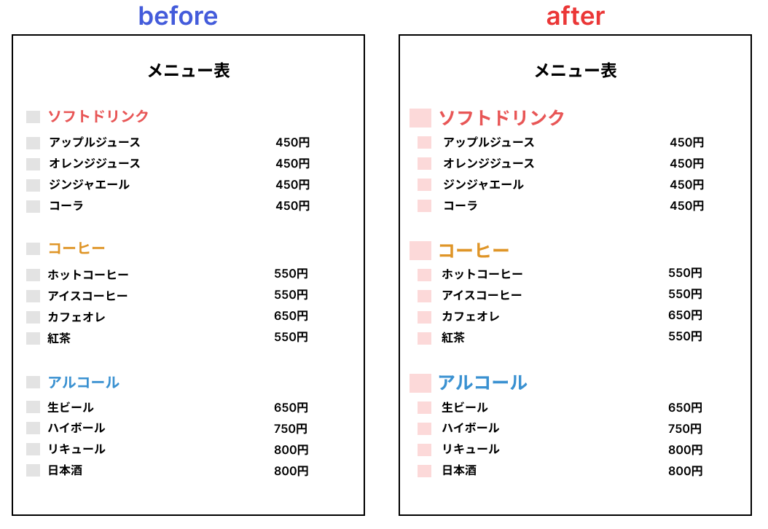
4.コントラスト
明るさや大きさを変えることで、重要な部分が目立ちます。

その他の大切なポイント
- 配色:色の組み合わせで印象が大きく変わります。背景と文字のコントラストは特に重要!
- フォント選び:可読性と雰囲気を両立させるのがコツです。
- 余白の使い方:“あえて空ける”ことで情報を引き立てることができます。

デザインの知識は他にもたくさんあります!また次回以降の記事で紹介していきたいと思います!
使用ツール紹介:CanvaとIllustrator
デザインに使用するツールは Canva と Illustratorです。それぞれの特徴をご紹介します。
Canva(キャンバ)


- ブラウザ上で無料で簡単に使える
- テンプレートが豊富
- ドラッグ&ドロップで直感的に作れる
こんな人におすすめ!
「まずは簡単なところから始めたい」「テンプレートで手軽に作ってみたい」
Illustrator(イラストレーター)


- プロも使う高機能ツール
- 細かなレイアウト調整やベクター編集が可能
- オリジナリティの高いデザインが作れる
こんな人におすすめ!
「もっと自由に作ってみたい」「将来デザイナーを目指したい」



canvaは無料で素材やテンプレートを使えたりと便利ですが、出来ることの幅が狭くて少々窮屈です。逆にイラレはツールが多すぎて操作を覚えるのに一苦労ですが、やりたいデザインが大体出来るので楽しいです。
実例紹介
利用者さんが制作したアイキャッチデザイン
下の画像は、実際に利用者さんが制作したアイキャッチです!
皆さんの個性が出ている素晴らしいデザイン達です。利用者さん自身が制作したイラストをデザインに盛り込んでもらったりもしました。いくつか案を出したり、スタッフと相談しながら進めたりと制作の流れは利用者さん毎に様々です!






それぞれのアイキャッチの良いところ


絵を描かれるとのことで「イラストとの出会い」を題材に執筆してもらいました。ご自身で描かれたイラストを使ってアイキャッチを作ってもらったのですが、イラストがとても魅力的だったのでこの雰囲気に合わせてデザインする流れになりました。配色は落ち着いたトーンで統一されていて絵の雰囲気とも合っています。絵を描かれているのもあってか配色がとても上手だと感じました。情報もまとまっていて非常に見やすいです。雰囲気と見やすさが両立されていてアイキャッチとしてのクオリティがかなり高いと感じました!


利用者さんの自己紹介を書いてもらったブログのアイキャッチです。初めてillustratorを使ってデザインされました。キャラが黒板に描いたようなイメージが上手く表現されていて魅力的です。さらに左下のキャラクターはご自身で画像生成したイラストとのこと!背景を切り抜いたり、チョークを持たせたりと色んな編集にもチャレンジされています。タイトルの文字の大きさ、選んだフォントも良く、とても目に止まる良いデザインだと思います!


他の利用者さんが制作した動画を紹介するinstagram投稿をデザインしてもらいました。制作にあたって意識した部分などを書いたブログを作ってもらった時のアイキャッチです。まずは構成が綺麗で見やすいです。色々文章を入れてもらっていますが全くごちゃごちゃしていません。それは文字の大きさと色のコントラストを上手く使えているからだと思います。雰囲気を壊さずビカビカしない絶妙な赤色をテーマに使っていて配色の上手さを感じました!



是非参考にしてみてください!いいデザインをたくさん見ることも大切です!
講師のアイキャッチデザイン紹介
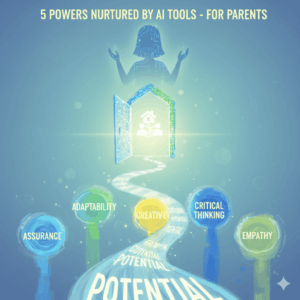
私が制作したアイキャッチもいくつか紹介します。見やすさと雰囲気を両立することを意識しています。
個人的にデザインのクオリティを高めるポイントは「重なり」です。素材や文字を重ねると奥行きがあり、立体感を出すことができます。これによって勢いのあるデザインに仕上がるんです。ごちゃごちゃしやすいので色やサイズのメリハリを意識しないといけないので難しいですが、こういったAIを題材にしたデザインにはぴったりだと思います。






制作手順:アイキャッチができるまで
基本的に以下のような流れになります。入れる素材が決まっていたり、何かデザインの指定があると流れが変わったりしますが、大むねこんな感じで進めていくと良いと思います。
実例を使って手順を紹介します!
実際にこのブログで制作したアイキャッチを手順別に解説していきます!
ツールはillustratorで制作していきます!


完成したサムネイル
1.テーマやタイトルを決める
今回は「アイキャッチデザインのやり方」を利用者の皆さんやデザイン初学者の方たちに伝えるためのブログです。
“誰に何を伝えたいのか”これを考えることはデザインをするうえで一番大事なことです。
アイキャッチに入れるタイトルの文章は以下のどちらかで考えると良いと思います。
①内容が分かりやすい or ②何が書いてあるか気になる
①内容が分かりやすい の例
・初心者必見!アイキャッチデザインの基本とコツ
・デザイン初心者も安心!見てすぐわかるアイキャッチの作り方
②何が書いてあるか気になる の例
・“なんとなく作ってる”から卒業!デザインのヒント、詰まってます
・センスよりコツ!知らないと損するアイキャッチの作り方
わっはっはのブログは「制作実績の紹介」を目的にしている側面もあるので①内容が分かりやすいを軸に考えることが多いです。youtubeのサムネイルは②が多いですね。ノウハウ系も①が多い印象です。



今回は①で考えます。以下のタイトルをアイキャッチに入れます!
「初心者必見!アイキャッチデザインの基本とコツ」
2.構成を考える
まずはテキストを色を付けずに配置していきます。絶対に入れたい素材がある場合はこの時点で配置しておきましょう。テキストに優先順位を付け、それに沿って大きさだけでメリハリを出します。


3.イメージに合う素材や背景画像を選ぶ
「初心者必見」という内容なので初心者マークを入れ、ブログを書くというイメージから方眼紙を背景に入れました。ブログ一覧で見たときに背景が真っ白だと見づらいので緑色の外枠を付けました。


4.配色・フォントを整える
さらに色でメリハリを付けていきます。「基本とコツ」を一番目立たせたいのでわっはっはのテーマカラーである黄緑色と相性の良い色を使いたいと考えました。一番目立たせるなら反対色である「濃い紫」を使いますが、悪目立ちしてしまいそうだったので黄緑と相性の良い元気で明るい印象を与えるオレンジ色にしました。さらに見やすいように茶色、白、茶色と線を付けました。


5.ブログ一覧で確認して完成!
テストで公開してみて一覧で見たときの見え方を確認しましょう。文字が見づらいなと感じたら修正して改めてアイキャッチを設定しなおしてを繰り返して最終調整をします!





以上がアイキャッチデザインの流れです。この小さいデザインでも考えることは結構ありますね…
フィードバックを受けることの大切さ
自分で作ったデザインを第三者に見てもらうことで、気づかなかった改善点が見つかります。「もっと見やすくなるには?」「意図が伝わっているか?」といった視点は、他人の目を通すことで得られる貴重なヒントです。ずっと手を動かしていると段々目が慣れて問題に気づけなくなったりすることは多々あります。一度画面から離れて遠くから見てみるのも効果的ですね!
当事業所でも、講師と意見を交わしながら、より良いデザインを目指す取り組みを行っています。これは実社会での仕事にも通じる大切なプロセスです。
デザインに挑戦したい方へ
就労継続支援B型事業所「わっはっは」では、
「デザインをやってみたいけど自信がない…」という方でも安心してスタートできるよう、段階的にスキルを身につけていける環境をご用意しています。
まとめ
ここまで読んでいただきありがとうございました!
少しでも参考になれば幸いです。
- アイキャッチ画像は、デザインの基礎を学ぶのに最適な題材
- CanvaやIllustratorを使えば初心者でも簡単に取り組める
- 「やってみたい」という気持ちを全力で応援します!
デザインを通じて新しい自分と出会いたい方、ぜひ「わっはっは」で一緒にチャレンジしてみませんか?
ご見学や体験のご相談もお気軽にどうぞ!